An experimental UI/UX project to create a diegetic UI for the web.
Role
UI/UX, Front End, 3D
Year
2022
Collaborators
Solo
A passion project capstone to complete my Bachelor in Media Design. I feel drawn to unconventional websites and designs. While my background always began with UI/UX and accessibility fundamentals, there was always an urge for me to experiment. I felt this would be one of the last times I would truly get to experiment with projects as with professional clients we would be following the brief more closely. So I decided to attempt a completely diegetic UI - a concept found in game design where the user interface inhabits the environment.
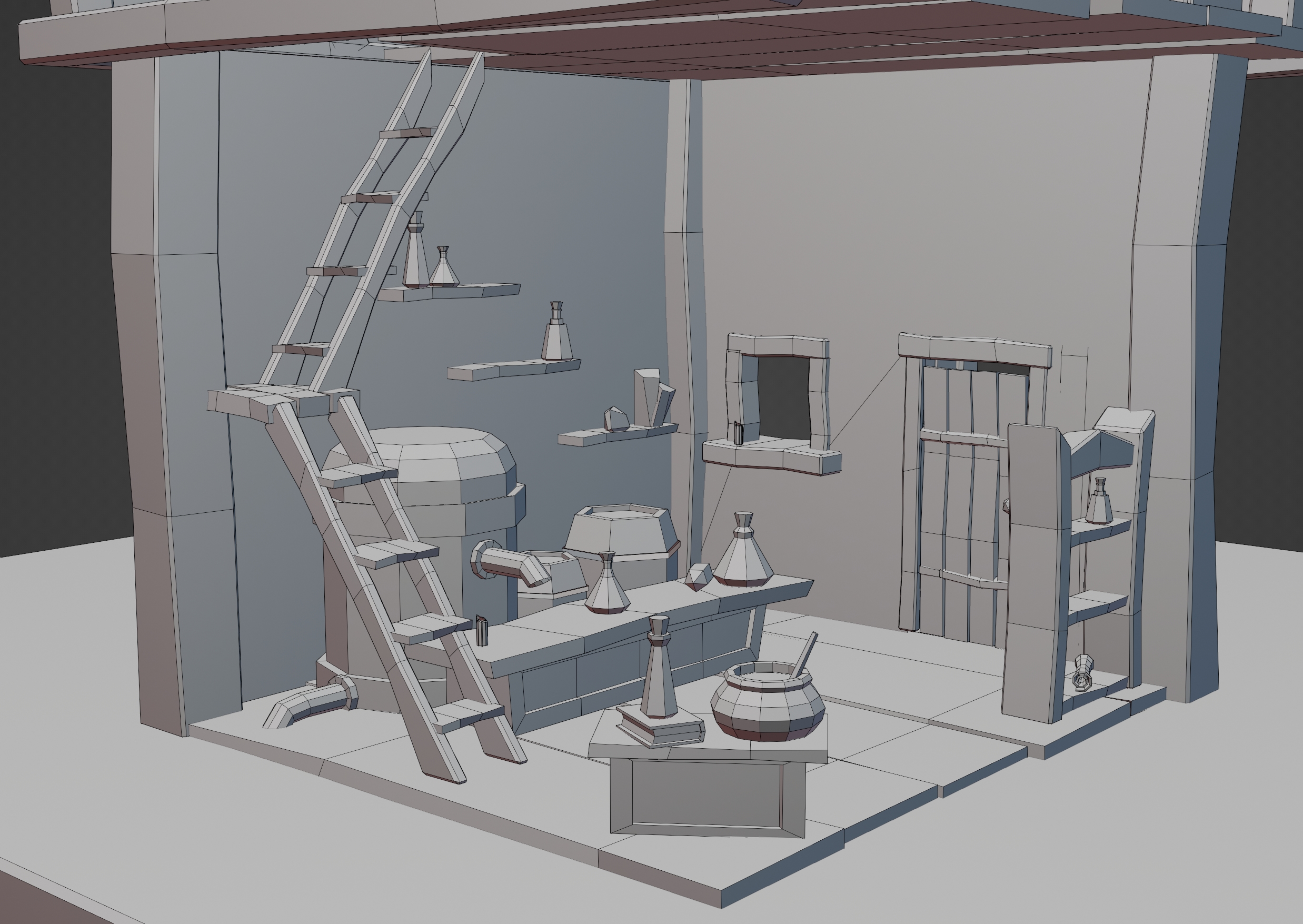
For the experiments I utilised a fake portfolio website as the guinea pig. Incorporating navigational elements into the scene of an alchemist's house. The goal was to see if a diegetic UI was possible within the realms of a functioning website.


The Challenge
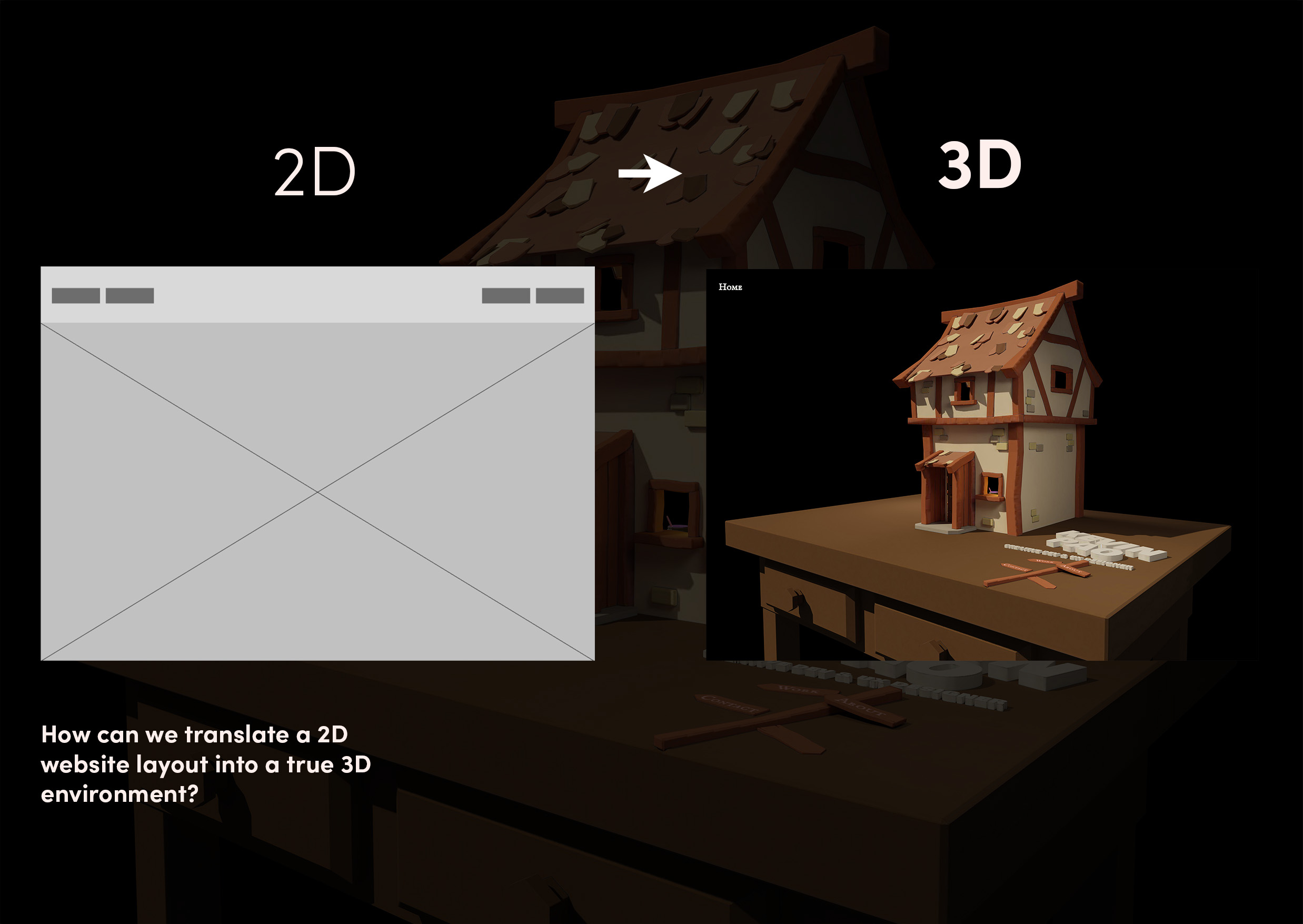
In order to accomplish a diegetic UI the interface elements must blend into their environment. In this case because I chose an alchemist's house I needed to blend the interface into objects such as potions, books and sign posts. Items that would suit a fantasy setting. The biggest challenges however were that I didn't know how to 3D model anything at all. I also had never coded a project like this. So the question is how would I accomplish my goal?

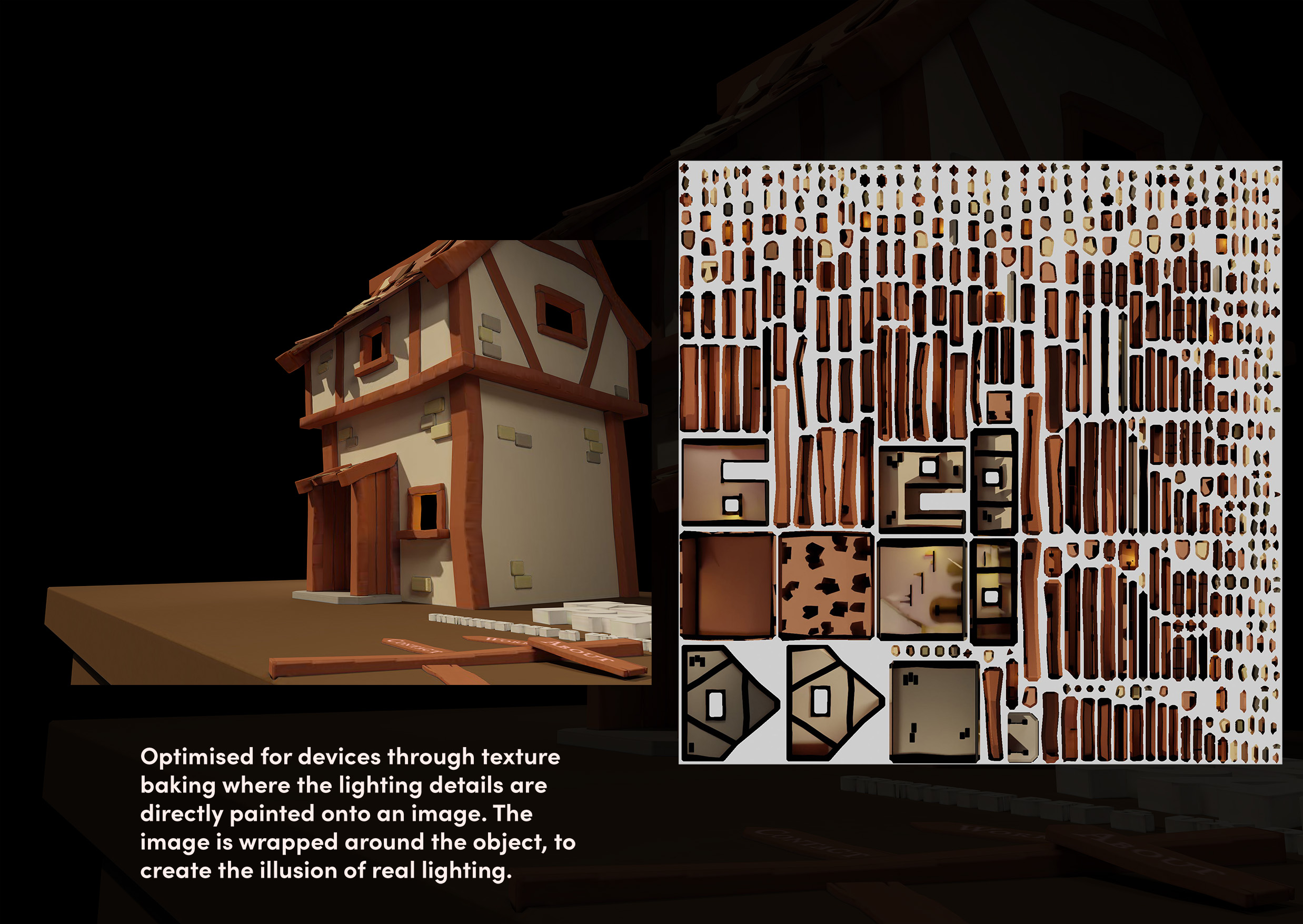
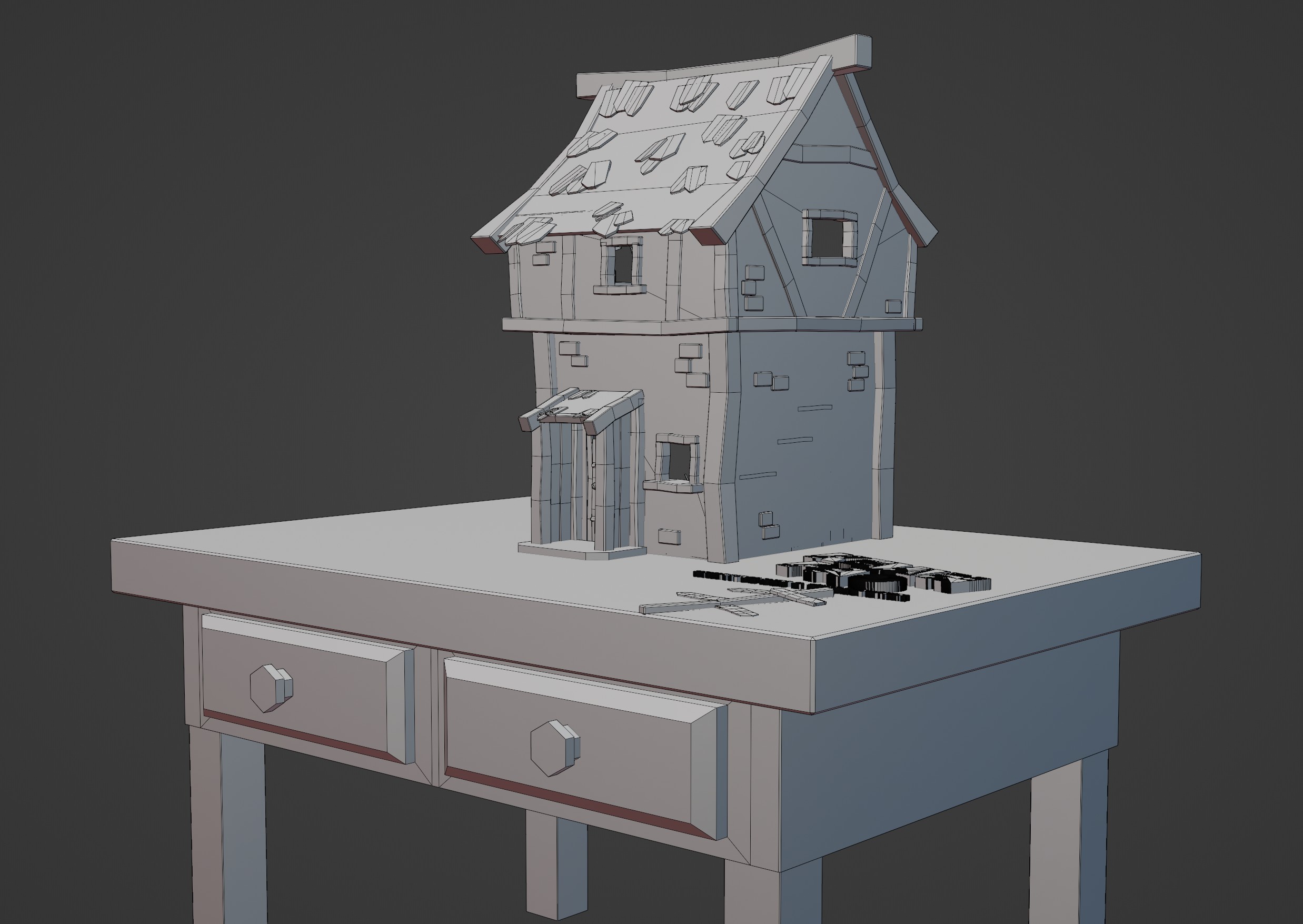
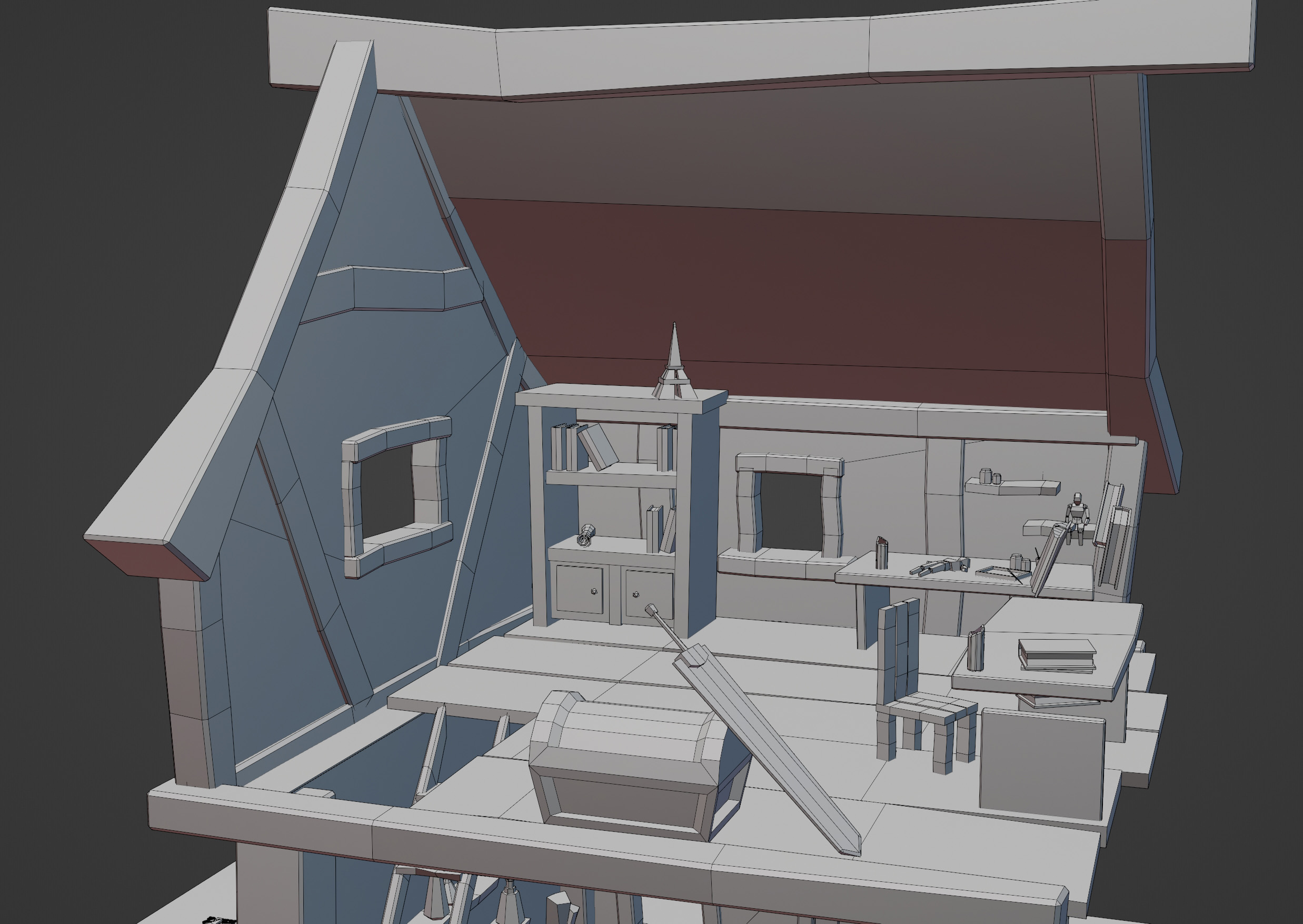
3D Modeling in Blender and Importing to ThreeJS.
Through my research I discovered a javascript library called ThreeJS which enabled the use of 3D models an shaders in a website. I just needed to learn how to use it. Last but not least I needed the 3D models and there was no way I would ask someone to do it for me. So I also set out to learn Blender.
With the tools sorted I needed to think about how exactly a user would navigate this odd website. I settled on using items that could potentially have real world connections, making it more intuitive to navigate. For example everybody knows what a sign post is used for so my first idea was the place the main navigational links on each board of the sign. I repeated this concept for all links. For items that didn't have an obvious connection, I opted to apply small animations to draw the eye.
In the end I managed to achieve my goal of creating a diegetic web UI but there are still many flaws in the design. User accessibility is much more difficult to handle in a diegetic UI as the scene is complex and does not use standard HTML. With time I hope to experiment more on these concepts and continually improve on them.